- Version 10.0.1
- Project Flyweb Production
- Section blog
- Tags
development, schema, microdata
Published This Post is a few years old and the Information provided might be out of date!
Structured Microdata For Semantic Website Content
Using Schema.org and Microdata to generate rich snippets in SERP's and provide users a richer browsing experience.
If you want to run a successful website a good ranking on an search engine Result Pages is crucial. In order to prevail against the though competition it might help to provide structured data markup for rich snippets in Search Engine Results.
To markup content you can either use the linked data format JSON-LD or typical HTML properties which will be used in this Blog Post.
Structured Data Markup Examples
The semantic structure of a website can usually be broken into various pieces like, article-listings, single-articles, navigation or contact-information elements.
Breadcrumb Navigation
The google developer docs provide a good example of what a breadcrumb navigation should look like to get picked up correctly by search engines.
Contact Information
Nearly every Website has some kind of contact information, usually found somewhere near the footer area. The following example shows how to markup your contact information. This data will help search engines showing your address and other information like social media profiles to their users.
<section itemscope itemtype="http://schema.org/Organization">
<h2 itemprop="name">
flyweb productions
</h2>
<link itemprop="url" href="http://www.your-company-site.com">
<a itemprop="sameAs" href="http://www.facebook.com/your-company">FB</a>
<a itemprop="sameAs" href="http://www.twitter.com/brachycera">Twitter</a>
<p itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">Street-Name Street-Number</span>
<br>
<span itemprop="postalCode">1190</span>
<span itemprop="addressLocality addressRegion">Vienna</span>
<br>
<span itemprop="addressCountry">Austria</span>
<br>
<span itemprop="email">[email protected]</span>
<br>
<a itemprop="url" href="https://www.flyweb.at">www.flyweb.at</a>
<br>
tel: <span itemprop="telephone">+11 2 - 333 44 55</span>
</p>
</section>As shown in the example above, the outermost HTML element uses item-scope and itemtype to declare that the content block holds information's for an Organization.
An organization such as a school, NGO, corporation, club, etc. - http://schema.org/Organization
The documentation for Organizations shows many possible values for itemprop. But in the example only name, url, address and sameAs are used. The first three properties are self explaining, for sameAs the documentation says:
URL of a reference Web page that unambiguously indicates the item's identity, e.g. the URL of the item's Wikipedia page, Wikidata entry, or official website.
Address
The HTML element with the item-prop value address also acts as wrapper for additional information about the Organization Postal Address. Inside the Postal Address element various data like streetAddress, postalCode, addressCountry can be defined.
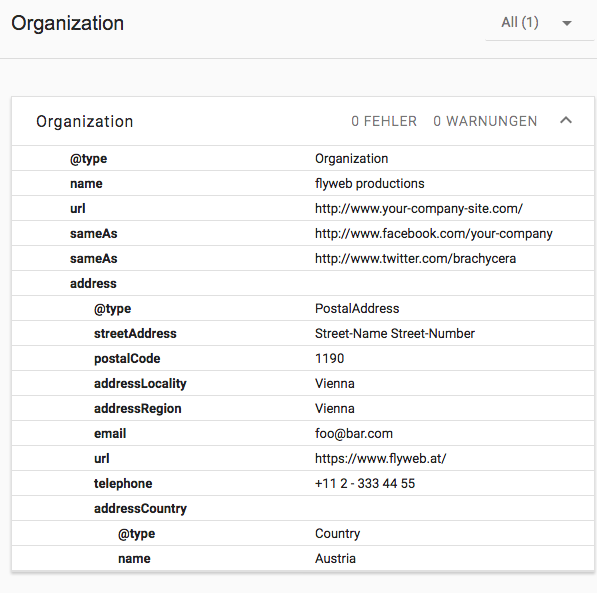
Screenshot from google structured data testing tool:

Article Listings For News or Blog Posts
Most websites show some kind of article listings on their main pages - here is an example for a valid single article in an article-listing, semantically marked up and with schema properties:
<article itemscope itemtype="http://schema.org/NewsArticle">
<figure itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<img src="https://link-to-picture.com/article_picture.png" alt="alt-text" width="200" height="100" />
<figcaption itemprop="description">Lorem ipsum dolor sit amet.</figcaption>
<meta itemprop="url" content="https://link-to-picture.com/article_picture.png">
<meta itemprop="height" content="200">
<meta itemprop="width" content="100">
</figure>
<time datetime="2018-04-19T11:58" itemprop="datePublished">19. April 2018</time>
<meta itemprop="dateModified" content="2018-04-19T11:58">
<header>
<h1 itemprop="headline">
<a href="https://link-to-article.com/article-title" itemprop="mainEntityOfPage">
Lorem ipsum dolor sit amet.
</a>
</h1>
</header>
<p itemprop="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veniam ea beatae
repellendus, cum deserunt iure praesentium rerum expedita ex eligendi modi
natus quaerat, fugiat assumenda minima ad laudantium dolorum libero labore
ratione, omnis esse, reiciendis laborum voluptates recusandae.
</p>
<meta itemprop="author" content="Superfly">
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="flyweb productions">
<span itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<meta itemprop="url" content="https://link-to-logo.com/logo.png">
<meta itemprop="width" content="750">
<meta itemprop="height" content="49">
</span>
</span>
</article>The structure of the article also holds detailed information for an image with the Image Object property and for the content publisher with Organization property.
Article For A Single News or Blog Post
Article content types can be of the value Article, NewsArticle or BlogPosting, for more specific types see Schema.org. If your article contains more then one image you can keep adding itemprop="image" sections.
In contrast to an article in a article-listing, a few more information's like articleSection, articleBody, keywords can be added.
<article itemscope itemtype="http://schema.org/NewsArticle">
<figure itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<img src="https://link-to-picture.com/article_picture.png" alt="alt-text" width="200" height="100" />
<figcaption itemprop="description">Lorem ipsum dolor sit amet.</figcaption>
<meta itemprop="url" content="https://link-to-picture.com/article_picture.png">
<meta itemprop="height" content="200">
<meta itemprop="width" content="100">
</figure>
<a itemprop="articleSection" href="https://link-to-article/section/">section</a>
<a itemprop="articleSection" href="https://link-to-article/section/category/">category</a>
<header itemprop="headline">
<h1>
<a href="/link-to-article/article-headline" itemprop="mainEntityOfPage">
Lorem ipsum dolor sit amet,
consectetur adipisicing elit.
</a>
</h1>
</header>
<time datetime="2018-04-19T11:58" itemprop="datePublished">19. April 2018</time>
<meta itemprop="dateModified" content="2018-04-19T11:58">
<p itemprop="description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veniam ea beatae
repellendus, cum deserunt iure praesentium rerum expedita ex eligendi modi
natus quaerat, fugiat assumenda minima ad laudantium dolorum libero labore
ratione, omnis esse, reiciendis laborum voluptates recusandae.
</p>
<p itemprop="articleBody">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae eaque
reprehenderit sit dolores quos, nemo facere quidem quam accusamus aliquid
voluptas, rem maiores, consequuntur. Qui, vel tenetur molestiae omnis rerum
quod corrupti, quis blanditiis tempore eaque eveniet! Eveniet voluptates
pariatur, libero tenetur reprehenderit quis, atque molestiae adipisci,
magnam enim esse vero, quisquam veniam voluptas explicabo. Delectus,
consectetur. Omnis culpa, assumenda mollitia. Molestias repudiandae
delectus totam qui, facilis quidem quibusdam ipsa eaque modi earum quam.
Quo eius quod aliquam illum nisi eaque eligendi quibusdam aspernatur
ex obcaecati, voluptate tenetur porro maiores praesentium doloremque.
Aliquam sunt illo est dignissimos eaque officiis eos!
</p>
<p>
<a href="https://link-to-article/tag/tag-name/" itemprop="keywords">tag-name</a>,
<a href="https://link-to-article/tag/tag-name-1/" itemprop="keywords">tag-name-1</a>,
<a href="https://link-to-article/tag/tag-name-2/" itemprop="keywords">tag-name-2</a>,
</p>
<meta itemprop="author" content="Superfly">
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="flyweb productions">
<span itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<meta itemprop="url" content="https://link-to-logo.com/logo.png">
<meta itemprop="width" content="750">
<meta itemprop="height" content="49">
</span>
</span>
</article>